Sekarang engine blog di friendster berubah menjadi wordpress. Hari ini baru saja dikirimin email sama tim friendster kalau blog saya yang di friendster telah dipindahkan ke platform blogging baru. Ah saya sih tidak ambil pikir karena blog saya yang di friendster terakhir update bulan februari. Lihat sendiri deh postingan terakhirnya apa …
Tapi kiseng-iseng ngeklik linknya dan wow … blog saya yang dulu kelihatan gak keren sekarang jadi keren dengan engine wordpress. Akhirnya friendster membuka matanya juga, tidak lagi menggunakan engine typepad yang sangat lama kalau di-load.
Ada yang menggelitik saya sedikit. Kalau friendster pakai wordpress, saya coba masuk ke dashboardnya isa gak ya … terus saya tambahin di URLnya /wp-admin/ dant ternyata jreng … saya masuk ke tampilan admin blog friendster dan … design tampilan adminnya disesuaikan banget dengan desain friendster yang putih, abu-abu, biru itu. Gak kebayang deh gimana capeknya team friendster mengutak-atik-utik-gelitik jeroannya wordpress .
Tutorial pembuatan website, SEO, Dreamweaver, Photoshop, brush, vector, font untuk desain kamu.
MY NAME
Kamis, 27 Agustus 2009
Blog friendster pakai wordpress
Posted by Choery at 11.36
Sumber keuntungan pembuat wordpress
Sumber keuntungan pembuat wordpress
Seseorang menanyakan kepada matt di acara Wordcamp India tetnang bagaimana Automattic mendapatkan keuntungan jika memberikan semua produknya secara gratis? Dan herannya, ternyata Automattic dengan Wordpressnya masih bisa menghasilkan keuntungan. FYI, Automattic adalah perusahaan dibalik pembuatan aplikasi blogging Wordpress.
Bukan, saya tidak menghadiri acara Wordcamp India , tapi iseng-iseng blogwalking ada blog India yaitu Digital Inspiration yang ngepost sumber-sumber pendapatan Automattic yang identik dengan aplikasi Wordpress.
Blog hosting. Wordpress menawarkan jasa hosting blog. Bisa dicek di bagian Wordpress VIP hosting. Tapi Wordpress VIP hosting ini tidak menerima semua orang yang mendaftar.
Google Adsense. Blog gratisan yang dibuat di Wordpress.com secara acak akan menampilkan iklan Google Adsense. Eh? memang ada iklannya? Kalian gak pernah nemu ya? Ini bukan karena tips browsing nyaman tanpa iklan, tapi Bisa jadi karena Wordpress hanya akan menampilkan iklan Google Adsense jika memenuhi kriteria sebagai berikut:
Pengunjung tidak menggunakan browser Firefox. Dengan kata lain, Iklan Adsense baru muncul kalau kalian pakai browser selain Firefox.
Pengunjung telah Logout dari account wordpressnya. Dengan kata lain jika tidak login di wordpress.com baru iklan akan ditampilkan.
Sumber referrer bukan dari blog wordpress. Dengan kata lain, jka kalian membuka blog mypermana.wordpress.com dari blog xyz.wordpress.com, kalian tidak akan melihat iklan. Tapi kalau membuka mypermana.wordpress.com dari mypermana.blogspot.com, barulah iklan akan ditampilkan.
Automattic Kismet. Yang lebih populer dengan istilah Akismet memang gratis untuk kalangan personal. Tapi jika blog tersebut adalah blog corporate atau kalian membentuk jaringan blog , maka diperlukan commerical license dengan harga $50 per bulan.
Premium account. Membuat blog di Wordpress.com memang gratis, premium account ini ditunjukkan bagi yang ingin membeli storage lebih, atau yang ingin menggunakan nama domain sendiri.
Web host referral. Jika kalian membuka menu hosting, maka akan ada daftar-daftar hosting yang disarankan oleh Wordpress. Automattic dapat keuntungan kalau ada yang daftar via link tersebut.
Wordpress support. Kalau kalian perlu bantuan tentang wordpress (atau Wordpress MU) tapi diskusi di forum-forum tidak juga menyelesaikan masalah, Daftar saja di Support Network-nya Automattic. Tapi sepertinya support network ini untuk kalangan enterprise karena harga yang ditawarkan adalah 2500-5000 USD per tahunnya.
Poll Daddy. Kalian menggunakan Poll daddy untuk membuat polling? Poll daddy ada versi berbayarnya jika ingin ada embeel-embel Poll daddy.
Kira-kira itulah sumber keuntungan si Automattic. Di kalangan open source ada istilah : By giving it free, you will get more. Dengan memberikan sesuatu secara gratis, kamu akan mendapatkan lebih. Mungkin prinsip ini yang dipegang oleh si Automattic sampai akhirnya bisa mendapatkan keuntungan dengan Wordpressnya. Kebayang nggak kalau misalnya pakai wordpress harus beli lisensinya, pasti pengguna wordpress tidak akan sebanyak ini.
Posted by Choery at 11.34
Browsing nyaman tanpa iklan
Browsing nyaman tanpa iklan
Mungkin sudah banyak yang tahu tentang yang satu ini, tapi buat yang belum tahu mudah-mudahan bisa berguna. Bagi yang merasa kurang nyaman browsing-browsing ketemu iklan popup atau sejenisnya, sangat disarankan (kalau boleh saya bilang wajib) untuk menginstall plugin AdBlock Plus pada browser Firefox kalian.
Kalau sudah install plugin yang satu ini, dijamin semua jenis iklan tidak akan muncul. Tidak perlu lagi membayar hanya untuk browsing nyaman tanpa iklan. Plugins bisa didownload di situs resmi Plugins Mozilla.
Dulu saya sempet bingung kok tidak ada orang yang pasang iklan adsense lagi ya? Apakah sudah engga ngetrend lagi ya? Ehh ternyata iklannya sudah diblokir duluan sama si Adblock Plus. Trus browsing-browsing kemanapun saya sama sekali tidak ketemu yang namanya iklan popup, adsense (dan yang sejenisnya), dan berbagai jenis iklan yang kadang bisa membuat illfeel.
Iklan memang penting bagi si empunya website, tapi iklan yang berlebihan akan membuat user merasa terganggu. Bagi pemilik website, kreatiflah menempatkan iklan. Eh kalau kreatif menempatkan iklan sudah pasti ya, maksud saya kreatiflah dalam menampilkan iklan.
Misal menampilkan iklan Adsense, Adsense mania pasti sudah tahu agar menampilkan iklan Adsense sebisa mungkin agar tidak terlihat seperti iklan (desain dan warna menyatu dengan halaman website). Contoh yang lain Facebook, iklannya tidak terlalu menggangu dan sudah ditulisi Advertisement pula, jadi user tahu apakah itu info atau iklan.
” People don’t read web page, People scan web page ” – Steve Kruge
Kembali ke Adblock Plus, secara default plugin Adblock Plus ini tidak memblokir iklan-iklan PPC dari Indonesia, jadi harus secara manual dinambahkan ke block list-nya Adblock Plus. Oiya, plugin ini juga sangat berguna untuk menghindarkan kalian dari mengeklik iklan Adnsense kalian sendiri.
Pernah saya mengunjungi sebuah blog yang begitu saya buka kok halaman kosong, begitu saya buka pakai Chrome … ehhh ternyata blognya isinya hanya iklan . Blog berisi iklan itu tidak apa-apa, saya juga melakukannya kok (di blog lain), tapi kalau blog yang isinya cuma iklan …. , mungkin itu adalah dummy blog.
Oiya, saya juga sangat tidak suka sama yang namanya iklan Pop-up. Bagi yang belum tahu apa itu Pop-up, Pop-up itu adalah halaman yang muncul dengan sendirinya. Tiba-tiba saja “jreng, jreng, jreng” muncul menutupi pandangan Anda. Tapi ada juga yang muncul di belakang jendela. Pokoknya yang namanya iklan Pop-up saya tidak suka. Biasanya saya nemu iklan pop-up kalau pas lagi browsing di situs-situs download atau torrent, tapi sekarang sudah tidak masalah lagi karena Adblock Plus.
Kurang jelas juga apakah Adblock Plus ini tidak mendownload iklan, atau hanya tidak menampilkannya (tetap di download hanya saja tidak ditampilan). Kalau iklan Adblcok Plus ini tidak mendownload iklan, wahhh … sangat berguna sekali bagi yang browsing berdasarkan volume pemakaian.
Posted by Choery at 11.33
Blogroll page
Akhirnya selesai juga halaman khusus untuk menaruh link-link blog teman-teman semuanya. Sekarang, Blogroll teman-teman saya tempatkan ke dalam sebuah halaman khusus.
Eits, bukan sembarang halaman. Soalnya halaman blogroll ini saya buat sedemikian menarik (memang belum menarik banget sih ). Di halaman blogroll ini akan tampil blog-blog yang ada di daftar link saya. Akan tampil juga favicon dari blog tersebut yang berasal dari “link image” sewaktu menambahkan link.
Tidak lupa juga saya tambahkan informasi pagerank pada setiap link. Jadi buat temen-temen yang lagi cari-cari blog yang mempunyai pagerank, bisa dilihat tuh halaman blogroll blog ini. Supaya lebih informatif, saya tambahkan juga deskripsi singkat tentang link blog tersebut.
Masalahnya, belum semua blog saya update faviconnya. Jadi buat teman-teman yang ada di daftar blogroll, lalu melihat faviconnya belum terupdate, silahkan submit faviconnya dalam format PNG berukurang 16×16 pixel . Jangan dalam format ICO ya. Soalnya ntar tampilannya bisa rusak jika tampil pada browser yang berbeda. Trus jangan lupa memberi deskripsi singkat blog kalian , soalnya saya bingung enaknya diisi tulisan apa , jadi secara default saya isi Permana blogroll deh.
Buat yang kebingungan mengubah faviconnya yang berformat ICO menjadi PNG. Silahkan mengubah faviconnya dari ICO menjadi PNG di website ini.
Submitnya bisa via komentar atau kirim email ke permanaonline@gmail.com, atau via shoutbox, atau via YM kalau saya lagi online
Oiya, saya memunculkan link yang ada di blogroll page bukan dengan cara “primitif” memasukkan link satu per satu. Tapi saya membuat sebuah Page Template khusus untuk menampilkan link yang ada di Managa->Links. Menampilkan PageRank juga pake script khusus (masa aku cek manual 1 per 1 ) yang dibungkus menjadi Theme functions. Inilah enaknya wordpress, Full Customization ….
Posted by Choery at 11.32
5 Plugin untuk mengamankan Wordpress
Wordpress adalah aplikasi web yang open source. Dimana kode sumbernya terbuka dan bisa dilihat siapa saja. Hal seperti itu memudahkan orang-orang yang berniat berbuat jahat terhadap aplikasi blogging yang paling ngetop ini. Tinggal lihat daftar bugs yang dimiliki wordpress, selanjutnya tinggal kreatifias yang bekerja memanfaatkan bug yang ada.
Tapi walaupun begitu, hacking yang sering terjadi terhadap wordpress ternyata tidak jauh-jauh dari membobol username dan password admin. Itu sebabnya tulisan kemarin membahas seputar membuat password yang aman.
Untuk memudahkan pengamanan wordpress, berikut ada 5 plugin yang patut dipertimbangkan untuk diinstall pada wordpress kalian.
1. Limit login attempt. Dari nama pluginnya sudah keliatan kalau plugin ini gunanya untuk membatasi login. User akan di-block selama 20 menit kalau melakukan login menggunakan password yang salah sebanyak 4 kali (bisa di-set di pengaturan). Plugin seperti ini berguna untuk mencegah Brute-Force attack.
2. Sabre. Kalau di blog wordpress kalian user bisa register secara bebas, maka mungkin saja ada user-user yang membuat banyak account palsu. Nah, plugin Sabre ini berguna untuk mencegah registrasi otomatis yang dilakukan oleh bot dengan menambahkan captcha atau test matematika untuk memastikan apakah user tersebut bot atau tidak.
3. Semisecure Login. Plugin ini mungkin sedikit terdengar ribet. Plugin ini meningkatkan keamanan dari proses login di wordpress dengan menggunakan sebuah public key untuk mengenkripsi password pada sisi klien. Kemudian pada sisi server password akan di dekripsi menggunakan private key.
4. Bad behaviour. Plugin ini akan mengecek IP pengunjung pada database Project Honey Pot untuk melihat apakah pengunjung yang satu ini adalah spammer.
5. Secure wordpress. Plugin ini menambahkan sebuah file index.php pada folder instalasi wordpress yang bisa diakses secara publik. Misalnya aja folder plugin. Sebelumnya saya iseng melihat plugin apa saja yang digunakan oleh para wordpress blogger. Kalau ada yang menarik saya coba. Dan entah kenapa, kok banyak para wordpress blogger mengupload plugin dalam file zip ya ? Ini memudahkan orang (termasuk saya ) untuk mendownload plugin tersebut langsung dari blog tersebut.
Btw, plugin diatas kompatibel dengan wordpress versi 2.7 kok.
Posted by Choery at 11.30
Fair share, monitoring artikel copy paste
Pencurian artikel telah menjadi salah satu masalah terbesar dalam dunia publishing, termasuk juga dunia blogging. Para pencuri konten tersebut mendapatkan keuntungan untuk dirinya pribadi dengan mempublish artikel orang lain di websitenya tanpa ijin atau pemberitahuan, kemudian mendapatkan uang dari pengunjung yang datang dan melihat/mengeklik iklan yang mereka pasang.
Hal seperti ini bahkan bisa dipermudah dengan memanfaatkan fitur feed. Beberapa blog (termasuk blog ini) mempublish artikelnya di feed dengan full text. Tukang copas (copy-paste) tersebut secara otomatis mempublish ke websitenya isi feed blog yang full text. Bahkan kalau menggunakan blog wordpress bisa dipermudah dengan hanya menginstall plugin WP .. (pokoknya awalannya WP, saya lupa namanya) dan jadilah sebuah blog yang biasa disebut autoblog.
Sebelumnya ada webtool yang namanya CopyScape untuk mendeteksi tulisan kita yang di copy-paste. Sekarang ada satu lagi webtool yang bisa digunakan, yaitu FairShare.
FairShare bekerja dengan mendeteksi Artikel yang di copy-paste berdasarkan feed. Jadi kalau ada autoblog yang secara otomatis mempublish artikel kalian dari feed, maka FairShare akan segera mengeceknya.
Cukup tentukan sebuah URL feed, kemudian bot-nya Fair Share akan mengecek berbagai website yang mungkin mempublish artikel dari URL feed yang sudah ditentukan tadi.
Saya belum sempet mencobanya, tapi bagi pemilik blog yang isi tulisannya sering di republish, sepertinya patut untuk dicoba layanan web yang satu ini.
Posted by Choery at 11.26
5 hal yang harus diperhatikan saat komentar di blog
5 hal yang harus diperhatikan saat komentar di blog
Saya baru menyadari ada 5 hal yang harus diperhatikan saya berkomentar di blog-blog orang supaya pengunjung blog yang kita komentari juga mau mengeklik (mengunjungi) blog kita. Oiya, saya yakin sudah ada yang pernah membuat tulisan seperti ini karena kalau nggak salah ingat, sewaktu saya belajar ngeblog, saya pernah membaca tulisan tentang komentar di blog. Tapi saya nggak ingat blognya (dulu nggak biasa ngebookmark). Jadi kalau repost, mohon mahaf .
Btw, berikut 5 hal tersebut:
1. Berkomentar di blog yang memiliki traffic tinggi
Kalau blog tersebut memiliki traffic tinggi pasti saya langsung berkomentar. Berharap siapa tahu ada yang mau mengeklik link blog saya. Semakin tinggi traffic blog tersebut, semakin besar juga kemungkinan untuk diklik.
2. Komentar pertamax
Kayaknya kalau dapet pertamax rasanya gimana gitu ya ? . Saya ga tau alasannya, tapi setiap saya dapet pertamax pasti banyakpengunjung dateng dari blog yang berhasil saya pertamax.
3. Berkomentar dengan kualitas tinggi
Yang ini juga penting. Berkomentarlah dengan komentar yang berbobot. Kalau mau pertamax jangan cuma nulis Pertamaxxx aja , tapi dibarengi dengan berkomentar juga. Oiya, di salah satu postingan cosa aranda saya pernah berkomentar yang bernada sedikit menyanggah (tentunya dengan komentar yang berbobot ), setelah itu banyak yang berkunjung ke blog ini, bahkan pemiliknya pun berkunjung.
4. Komentar di postingan terbaru
Biasanya postingan yang paling sering dilihat adalah postingan terbaru, jadi berkomentarlah di postingan yang terbaru. Tapi kalau saya pribadi, berkomentar tidak harus di postingan terbaru. Alternatif lain, berkomentarlah di postingan yang menjadi hits blog tersebut atau berkomentar di postingan yang banyak komentarnya .
5. Berkomentar yang banyak di blog yang sama
Nah ini, kalau orang-orang melihat kalian sering berkomentar di suatu blog, apalagi di setiap postingan pasti ketemu nama kalian, maka pengunjung blog tersebut pasti penasaran sama kalian dan akhirnya mengeklik link blog kalian.
Posted by Choery at 11.25
Cara mendapatkan banyak Backlink Dofollow
Cara mendapatkan banyak Backlink Dofollow
Backlink penting untuk meningkatkan Pagerank suatu halaman ataupun traffic ke suatu website. Apalagi backlink yang Dofollow, lebih penting lagi. Kenapa kok traffic dan pagerank menjadi penting? Karena dengan Pagerank dan Traffic bisa menghasilkan duit .
Cara ini sudah termasuk lama karena saya sudah melakukannya dari jaman dulu belajar ngeblog. Untuk itu daripada mengendap di otak lebih baik di jadikan bahan tulisan di blog ini aja. Oiya, saya menemukan cara ini sendiri setelah mendapatkan mendapatkan inspirasi di toilet, kalau misalnya sudah ada yang melakukannya lebih dulu …. ya gpp .
Persiapan
Sebelum memulainya, ada 2 hal yang perlu dipersiapkan terlebih dahulu.
Install plug-in SEOQuake
Sayang sekali, cara ini hanya berlaku untuk browser Mozilla Firefox atau Internet Explorer, karena cara ini menggunakan plugin SEOQuake. Install dulu plug-in SEOQuake.
Cari Blog dofollow
Pertama, cari dulu blog yang dofollow. Ada beberapa blog yang mempublish daftar-daftar blog yang dofollow. Setahu saya bang jimmy mempublish daftar-daftar blog dofollow.
Langkah-langkah
Baiklah, setelah tahap persiapan selesai, sekarang waktunya untuk tahap langkah-langkah
1. Pilih salah satu alamat blog dofollow
Pilihlah salah satu alamat blog dofollow yang sudah kalian dapatkan. Misalnya saja permanaj.net.
2. Google tulisan yang sudah dipublish
Kemudian buka google.com, ketikkan:
* site:permanaj.net
Ini untuk mencari tulisan apa saja yang sudah di publish oleh permanaj.net. Kalau blog tersebut memakai permalink dengan format tanggal/bulan seperti di blogger (2009/03/judul-artikel.html) maka bisa dicoba untuk mengetikkan:
2009/03 site:permanaj.net
Pokoknya query yang bisa menghasilkan daftar tulisan yang dipublish di blog tersebut. Bagi yang belum tahu, tambahan site:example.com artinya kita hanya mencari hasil dari alamat example.com
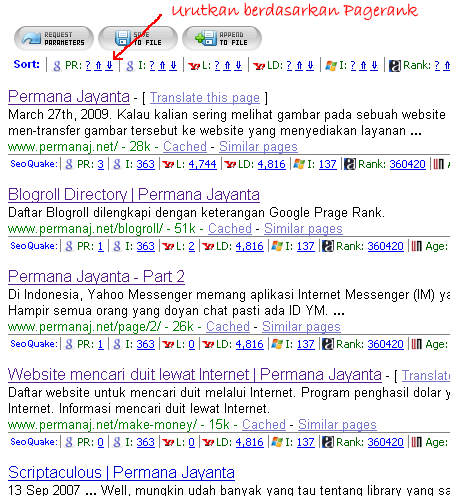
3. Urutkan berdasarkan pagerank
Dari hasil pencarian tersebut, urutkan berdasarkan pagerank artikel tersebut (dari pagerank terbesar ke terkecil). Hal ini bisa dilakukan kalau sudah menginstall plugin SEOQuake.
4. Selesai, silahkan berkomentar dan meninggalkan link
Sekarang tinggal klik salah satu tulisan dari blog tersebut. Nilai pagerank dari tulisan tersebut langsung terlihat berkat bantuan SEOQuake. Berikutnya tinggal ulangi langkah 1 sampai 3.
Akhir kata
Kalau masih ada yang bingung silahkan ditanyakan via komentar. Rasanya sih sudah jelas banget, tapi siapa tahu ada yang bingung. Btw, jangan lupa subscribe feed saya ya untuk menerima update otomatis.
Posted by Choery at 11.22
SEO tools untuk mendapatkan peringkat di atas Google
Mendapatkan peringkat di atas Google dan mesin pencari utama lainnya. 17 mudah untuk menggunakan SEO tools untuk mendapatkan peringkat di atas Google dan mesin pencari utama lainnya. Ribuan sekarang mendapatkan peringkat di atas Google. Google barisan dengan Link Popularity. Perangkat lunak ini akan mendapatkan link anda di seluruh web. Submit situs Web Anda ke lebih dari 1,2 juta mesin pencari, direktori, dan link halaman. Link popularity tool pelacakan. Kunci pembangun - menemukan dan menggunakan kata kunci terbaik untuk mengarahkan lalu lintas ke situs Anda. HTML validator - pastikan situs Anda siap untuk mesin pencari mengindeks. Peringkat situs web utilitas. Membuat, mengelola, menambah dan mengedit database mesin pencari sendiri. Tampaknya masuk akal bahwa Anda bisa mendapatkan peringkat di atas Google dan mesin pencari utama lainnya dan mendapatkan satu juta hit sebulan, setiap bulan, menggunakan perangkat lunak ini. Seberapa sering Anda menemukan diri berkata: "Seandainya aku tidak akan membiarkan kesempatan itu lewat saya dengan." Bertindak sekarang untuk mendapatkan peringkat di atas Google dan mendapatkan Bonus menguasai hak reseller.
Silakan anda download di sini....semoga berhasik kawan ku semua
Posted by Choery at 11.11
Lebih unggul mana antara WordPress dan Blogspot?

Lebih unggul mana antara WordPress dan Blogspot?
WordPress dan Blogspot merupakan situs penyedia jasa pembuatan blog yang paling popular di dunia.Banyak yang membandingkan kualitas antara wordpress dan blogspot.Bagi anda yang sudah familiar dengan dunia blog,mungkin anda bisa membedakan diantara keduanya.Menurut pengalaman saya di dunia blog yang juga masih newbie dan pemula ini,diantara keduanya memiliki keunggulan dan kekurangan.Mari kita bandingkan keunggulan dan kekurangan antara wordpress dan blogspot
WORDPRESS
Keunggulan
1.WordPress lebih search engine friendly,coba deh pakai wordpress karena pengalamanku saat membuat blog dengan wordpress hanya memerlukan waktu beberapa jam saja untuk dapat terindeks di search engine semacam google.Waktu itu kira-kira 5 jam saja.
2.Bagi anda yang menginginkan blog yang menyediakan info yang actual,pakailah wordpress,karena wordpress lebih cepat di crawl oleh search engine semacam google.
Posted by Choery at 11.06
Rabu, 26 Agustus 2009
Install software xampplite

Kamu sudah tau bukan dengan Wordpress, yaitu penyedia blog gratis yang mungkin akan melegenda. Bagi Kamu yang akan mulai belajar ngeblog tanpa terhubung internet dan memiliki mobilitas tinggi, mungkin Kamu dapat menyaksikan tutorial ini dengan mulai belajar membuat blog melalui flashdisc :
Begini awal mulanya,
Install software xampplite (17MB). Download di sini.
Extract ke direktori Flashdisc Kamu.
Ingat !!
Extract Xampplite di direktori teratas dari Flashdisc Kamu.
Misal :
G:Xampplite
Kenapa harus di direktori teratas dari Flashdisc Kamu ?
Ya begitulah peraturan dari Xampp. Sebelumnya saya sempat bandel (karena ga tau) saya extract ke direktori di di dalam folder-folder Flashdisc saya. Yah akhir kata.. selama berminggu-minggu ini saya dilanda kegalauan karena Xamplite yang nantinya akan Kamu gunakan untuk install Wordpress portable Kamu Ga bakal bisa dijalankan.
Posted by Choery at 22.56
Meta tag adalah hal penting dalam proses SEO
Meta tag adalah hal penting dalam proses SEO . Search Engine seperti google akan mengendus,meraba dan mengintip isi situs lewat meta tag ini. Meta tag yang baik dan benar akan memudahkan Google melihat website anda (lebih visible di mata Google).
Bingung membuat Meta tag untuk situs anda?
Ada banyak tools SEO di internet.
Salah satunya adalah Advanced Meta-Tags Generator di http://www.seochat.com/seo-tools/advanced-meta-tag-generator/
Di sini anda bisa memasukkan beberapa data untuk meta tag misalnya
Title, Author, Subject,Description, Classification, Keywords,Geography,Language,Expires,Cache Control, Copyright, Zip Code, City, Country, Designer, PublisherRevisit-After,Robots, MS Tags.
Kemudian anda tinggal men-generate meta tag lewat tombol yang ada.
Anda tinggal copy paste ke meta tag situs anda. Dengan cara ini, meta tag yang anda buat akan terbebas dari kesalahan ketik dan "mungkin" lebih visible di mata search engine.
Selamat mencoba.
Posted by Choery at 22.32
Wallpaper cantik buat anda semua

Wallpaper cantik untuk anda yang suka abstrak dan pemandangan....di link ini ada yang merupakan desain saya sendiri...
kita dapat melihat dan berinspirasi melaui gambar. Gambar adalah seni yang tida batas.....Dapat dituangkan ke dalam sebuah website....semoga anda suka dengan gambar-gambar tersebut....
ini link kalau mau lihat dan download
Posted by Choery at 22.25
template joomla 1.5 yang bisa didownload gratis

Joomla sangat menarik untuk kita kembangkan sebagai sebuah solusi development web yang super cepat dan simpel.
Salah satu hal menarik adalah tersedianya template untuk Joomla yang membuat tampilan joomla makin hidup. Beberapa situs menyediakan template yang bisa didownload gratis.
ini link dari saya cepat download:
http://kewlshare.com/dl/d8e9b0293d04/banff.zip.html
http://kewlshare.com/dl/6e67b82b026b/extreme.zip.html
http://kewlshare.com/dl/9b535f207154/js_education_15.zip.html
http://kewlshare.com/dl/d607c9ba2936/js_ready_to_eat_15.zip.html
http://kewlshare.com/dl/3e39f4fbe8c7/rt_novus_j15.zip.html
http://kewlshare.com/dl/ce89de9d5956/siteground-j15-41.zip.html
http://kewlshare.com/dl/ccea0be8f827/siteground-j15-59.zip.html
http://kewlshare.com/dl/ab8a0cbd169a/siteground-j15-63.zip.html
http://kewlshare.com/dl/ff6463877d48/siteground-j15-68.zip.html
http://kewlshare.com/dl/7aba7dd59991/transparent_bliss_15.zip.html
http://kewlshare.com/dl/044a6d6ca569/universe.zip.html
Setelah mendownloadnya, anda bisa install template baru ini lewat menu installer-template pada menu administrasi.
Jangan lupa untuk mengecek kesesuaian template ini dengan versi Joomla anda.
Jika versi Joomla anda adalah 1.5.x, download template yang versinya bersesuaian.Biasanya akan ada keterangan tentang versi yang sesuai untuk template bersangkutan.
Demikian pula jika versi Joomla anda 1.0.x.
Ada kalanya juga template yang ada tidak bisa menyesuaikan dengan component dan module yang ada sehingga tampilan website Joomla anda bisa "ancur". Penulis pernah bereksperimen dengan menginstall template pada website joomla yang sudah berisi komponen dan modul E-Commerce yaitu Virtue Mart dan hasilnya : banyak template tidak bisa menyesuaikan dengan virtue mart ,sehingga tampilan virtue mart menjadi berantakan.
Kesimpulan lain : tidak semua template yang dibuat oleh pengembang-pengembang Joomla bisa dimanfaatkan pada website Joomla anda. Namanya juga barang gratis, pasti ada kekurangannya.
Namun, apapun itu, terima kasih untuk pengembang-pengembang Joomla.
Posted by Choery at 22.17
flash matrik
Bagi yang ingin tau flash matrik buat nya dapat di download ini di sini.....seperti contoh matrik pada screenserver.....
cepet lihat ini di linknya
Posted by Choery at 22.12
FTP cute cepat untuk upload dan download
FTP cute....adalah software untuk upload dan download suatu file...untuk mempermudahkan penggunaanya anda dapat download di sini........anda tidak usah bersusah paya masuk kembali ke cpanel...anda tinggal login memasukan username mysql, password mysql, dan hots name....langsung deh anda dapat menambahakan file yang ingin di upload ke website anda atau anda ingn membackup kembali file anda...gampangkan dan mudah...silakan download...
Posted by Choery at 21.39
Senin, 24 Agustus 2009
wallpaper cantik
Ingin wallpaper cantik dan desain dari aku sebagian...ini linknya...
http://www.shareapic.net/content.php?gid=697862&owner=choery
donload lah cepet dan gampang...jadikan sebagai inspirasi desain atau wallpaper anda semua....
Posted by Choery at 23.38
brush unik photoshop gratis
Kamu sedang kesulitan mencari brush unik photoshop gratis yang berbentuk menarik. Beruntunglah kamu berhasil menemukan blog keren dan bagus ini! Berikut bintang berikan beberapa link download bagus.
Dan tentu saja semua brush photoshop ini 100% freeware. Tapi baca dulu nanti gimama copyrightnya biar nggak keliru. Ok!
Karena inilah brush photoshop bentuk serba unuk yang sedang di bicarakan:
Dibawah ini adalah koleksi dari qbrushes, ada beberapa brush photoshop yang saya suka seperti Twizzles HiRes, Curly Brushes, Floral Swirl Brushes dsb.
kalau mau download di link berikut ini, buruan ya segerah dipakai...sip2...hehehehe...
ini saya berikan untuk brush pertama...tar akan saya berikan yang terbaru...
untuk yang ingin kirim email ke saya choery1086@gmail.com
http://kewlshare.com/dl/9966e52002e0/9objects_brush_by_iceSkar.abr.html
http://kewlshare.com/dl/27f1c02c584d/61Particlesandstars.abr.html
http://kewlshare.com/dl/2f0aafbbe675/149-grunge_brushes_by_szuia.abr.html
http://kewlshare.com/dl/c8495d6c724d/198-shape.abr.html
http://kewlshare.com/dl/d5f75cf6b681/Abstract_Vector_Brush_Set_by_Bl4ck_and_wh1te.abr.html
http://kewlshare.com/dl/ad90ddbcb2aa/Alesstyle_Bubble_Brush_by_TheAlessandro.abr.html
http://kewlshare.com/dl/df2390963c99/Angels_brush_by_Arxontisa.abr.html
http://kewlshare.com/dl/49180b063211/Anime_Eye_by_squex.abr.html
http://kewlshare.com/dl/a4c2e833b058/Backlit_Cloud.abr.html
http://kewlshare.com/dl/aa5a5287b517/Bubble_by_titoff77.abr.html
http://kewlshare.com/dl/32bb68377420/Cars_Logotype_Brush_Set_by_schmitthrp.abr.html
http://kewlshare.com/dl/bd58fe343f83/CF_Vector_Set_1_PS7.abr.html
http://kewlshare.com/dl/d14d935b13a8/Connecting_Brush__s_by_Chimik.abr.html
http://kewlshare.com/dl/0b979bb97008/Cute_Face_PSCS2_Brush_by_xlilbabydragonx.abr.html
http://kewlshare.com/dl/372b502a68b/DB_Graffiti_Arrow_Brush_Pack_by_SikWidInk.abr.html
Posted by Choery at 21.07
website anda dengan galeri yang unik dan antik
Bagi anda yang ingin mempercantik website anda dengan galeri yang unik dan antik dapat anda liat dan download gratis di website berikut:
http://www.webappers.com/category/components/gallery/page/4/
buruan download sebelum orang lain download terlebih dahulu...hehehehe
vector
vector download di sini untuk mempercantik website anda...
http://idesignvectors.com/monkey-vector-pack-2
Posted by Choery at 12.59
Keamanan website
Keamanan website untuk tidak dapat mencuri script website anda dapat anda gunakan script java scrip....
itu semua dapat anda download melalui...ini linknya
http://kewlshare.com/dl/74753ae45e9e/kemanan_klik_kanan.rtf.html
Posted by Choery at 09.12
Template flash
Template flash sederhana untuk port folio anda..
ini gratis...
silakan download di link ini
http://kewlshare.com/dl/ab3e7214ebaf/metamorph_flash30.zip.html
Posted by Choery at 09.11
brush photoshop flames
Untuk brush photoshop flames....ada di sini ni......semua desain juga tergantung oleh brush...agar kelihatan canti dan menarik..untuk itu anda dapat melihatnya dan download segera di link ini http://kewlshare.com/dl/28447dca9804/Flames_brushes.rar.html
Posted by Choery at 09.05
template wordprees untuk foto grafer
Bagi yang susah mencari template wordprees untuk foto grafer....saya mempunyai template tersebut...Ayo cepet download di link berikut ini....gratis dan tidak bayar...
hehehehe....
semoga berguna untuk anda semua ya...
http://kewlshare.com/dl/3dda3085fa04/old_photos.zip.html
Posted by Choery at 09.03
form validasi
Untuk form validasi dapat anda download di link ini
ini merupakan contoh form validasi untuk registrasi....
cocok sekali untuk anda yang ingin mengetahui script java script
ini linknya:
http://kewlshare.com/dl/52a250f226e3/form.html.html
Posted by Choery at 08.58
slide show yang menarik untuk website
slide show yang menarik untuk website anda
ini merupakan java script yang dapat digunakan untuk gallery website anda cepat donload sekarang juga. jangan sampai ketinggalan.
http://kewlshare.com/dl/821ea5cb7fa2/TinySlideshow.zip.html
Posted by Choery at 08.51
Kamis, 20 Agustus 2009
penghasil recehan dollar dari Internet
Satu lagi infomasi tentang penghasil recehan dollar dari Internet. Kali ini Ayas akan kasi info tentang bagaimana dapat uang dengan mengupload gambar dengan jasa Shareapic.
Pendapatan bukan datang dari aktivitas kita upload gambar, tetapi apabila ada pengunjung blog kita yang melihat gambar yang kita upload di Shareapic.
Memang tidak terlalu besar pendapatannya. Tetapi Ayas pikir ini bagus untuk pasif income. Dari pada tu gambar nganggur, kan lebih baik bisa mendatangkan uang. Y g? Pasti jawabnya 'ya'. Hihihi.
Penasaran tentang Shareapic dan cara kerjanya? Yuk kita kupas habis..
Hasil upload dari Shareapic Ayas kasi contoh seperti ini :
ini linknya
http://www.shareapic.net/content.php?gid=697862&owner=choery
Coba Sodara klik salah satu gambar tersebut, lalu lihat hasilnya
Sodara bisa lihat sendiri, di blog ini, tampilan gambar terlihat kecil. Tapi, saat pengunjung klik, akan ter-preview pada halaman baru, ukuran sesuai gambar aslinya. Istilahnya, kita hanya menyediakan thumbnails nya j. Klo mau lihat, tinggal klik. Pengunjung bisa lihat dengan jelas, kita dapet $$$. Hihihii9.
Sebenernya g usah pake beginian, Blogspot pun hasilnya sama aja. Tapi, kita g dapet $$$ kan? hehehe9.
Kembali lagi ke Shareapic. Keunggulan dari Shareapic adalah :
Daftar Gratis, langsung disini
Tidak ada batasan jumlah gambar yang kita upload
Bisa bikin album/galery image untuk gambar2 kita
Bisa jadi pendapatan pasif buat kita ($0.22 per 1000 pic views)
Loading saat membuka gambar tidak lama
Kode gambar mudah, tinggal pasang
Tiap bulannya, mereka mengadakan semacam kontes, dimana pemenangnya mendapat hak untuk memasang gambar terbaiknya pada halaman depan web mereka (ini yang asik)
Ada refferallnya
Bisa pasang iklan BIDVERTIZER Sodara pada halaman pic views (kereen sob!)
Posted by Choery at 16.05
Selasa, 18 Agustus 2009
Mendeteksi browser yang dipakai pengunjung web dengan dreamweaver
Seperti kita ketahui bersama antara Netscape Navigator dan Internet Explorer terdapat sedikit ketidakcocokan. Maksudnya ada kalanya suatu halaman web jika dilihat dengan IE dapat tampil dengan bagus sementara jika dilihat dengan NN agak sedikit acak-acakan. Atau sebaliknya.
Anda sebagai seorang designer web tentunya ingin mendapatkan tampilan web yang sempurna, baik jika dilihat dengan IE maupun NN. Untuk mengatasi masalah tersebut sebenarnya tidak susah-susah amat, salah satu caranya adalah dengan mendeteksi browser yang dipakai oleh client atau orang yang melihat web kita. Lalu halaman web yang akan ditampilkan disesuaikan dengan browser tersebut. Misalnya jika yang dipakai adalah IE maka yang ditampilkan adalah file satu.html, sedangkan jika yang dipakai adalah NN yang ditampilkan adalah file dua.html.
Kita akan mencoba membuat pendeteksi browser dengan menggunakan Macromedia Dreamweaver. Ikuti langkah-langkah berikut ini :
1. Dari menu Window, pilih Behaviors atau dengan menekan F8.
Dari combo box Events For, pilih IE 4.0. Tekan tombol , lalu pilih Check Browser.
2 Maka akan muncul window Check Browser. Di sini Anda harus melakukan beberapa pengisian.
Jika yang digunakan adalah NN 4.0 maka .... Terdapat 3 pilihan yaitu, Stay on this Page, Go to URL, dan Go to Alt URL. Jika Anda memilih Stay on this Page maka halaman inilah yang akan ditampilkan jika pengunjung web Anda memakai NN 4.0.Sebaliknya pada bagian IE 4.0 Anda harus mengisinya dengan Go to URL dan pada bagian URL Anda harus mengisi dengan halaman web yang akan ditampilkan jika si pengunjung memakai IE 4.0.
3 Untuk mengaplikasikannya tekan tombol OK. Nah sekarang halaman web Anda sudah siap untuk mendeteksi browser yang digunakan oleh pengunjung web Anda.
Posted by Choery at 22.58
Membuat rollover image pada dreamweaver
dengan bantuan Macromedia Dreamweaver Anda dapat membuat rollover image tanpa harus menuliskan sebaris pun kode javascript. Penasaran ? Ikuti langkah di bawah ini :
Untuk Dreamweaver 3, dari menu Insert, pilih Rollover Image.
Untuk Dreamweaver 4, dari menu Insert, pilih Interactive Images - Rollover Image.
Lalu isi pada kotak yang tersedia yang meliputi :
Image Name Nama image
Original Image Gambar asli
Rollover Image Gambar yg dijadikan sebagai rollover
Go to URL Halaman web yang akan dituju
Hasilnya dapat dilihat di sini.
Posted by Choery at 22.57
Membuat table pada dreamweaver
Langkah ini sangat penting untuk dicermati karena hampir semua halaman web memakai tabel. Anda tidak akan dapat membuat halaman web yang warna-warni tanpa unsur tabel. Anda juga tidak dapat membuat halaman web seperti halaman yang sedang Anda baca ini tanpa tabel. Untuk membuat dan memodifikasi tabel pada Dreamweaver caranya adalah sebagai berikut :
(Supaya tutorial ini lebih maksimal hasilnya ada baiknya Anda membaca artikel di sini terlebih dahulu)
Dari menu Insert, pilih Table. Atau tekan Ctrl + Alt + I.
Rows Jumlah baris
Columns Jumlah kolom
Width Lebar tabel yang bisa dinyatakan dalam persen maupun dalam pixel
Border Ukuran border tabel
Untuk mengganti warna background pada tabel, letakkan pointer mouse pada cell (kolom atau baris --pada gambar di bawah ditandai dengan tanda silang warna merah--) yang akan Anda ganti warnanya lalu klik icon yang terletak pada Properties.
Untuk mengganti warna background lebih dari satu baris atau kolom drag pointer mouse dari cell yang satu ke cell selanjutnya.
Posted by Choery at 22.55
Membuat halaman web pertama pada dreamweaver
1.Dari menu File pilih New.
2.Tentukan title, warna background dan link untuk halaman web Anda. Dari menu Modify, pilih Page Properties.
Untuk mengganti warna background dan link, klik pada icon . Sedangkan untuk mengganti background image, klik pada tombol Browse.
Title = title atau judul halaman web
Background image = image yang digunakan sebagai background
Text = warna teks
Links, Visited Links, Active Links = warna link
3.Untuk mengakhiri klik tombol OK.
4.Supaya aman simpan dulu file tersebut dengan mengklik menu File - Save.
Posted by Choery at 22.54
Mendefinisikan local site pada dreamweaver
1.Setelah masuk ke Dreamwever, dari menu Site pilih New Site.
2.Pada bagian Site Name, tuliskan nama web Anda. Misalnya Gratisan. Sedangkan Local Root Folder adalah folder tempat Anda akan menyimpan semua file untuk web yang Anda buat, termasuk file images, audio, javascript, css, dan sebagainya. Klik pada icon untuk mem-browse.
3.Setelah selesai klik OK.
4.Maka akan muncul window baru. Setelah Anda mencapai langkah ini berarti Anda sudah bisa memulai membuat halaman web baru.
Posted by Choery at 22.52
Sabtu, 15 Agustus 2009
PAGERANK CHECKER BUATAN INDONESIA
PageRank Checker merupakan tools yang dapat digunakan untuk melihat ranking dari suatu halaman website di mata search engine. Yang paling sering dicari adalah Google PageRank, karena mesin pencari yang paling banyak digunakan saat ini adalah masih didominasi oleh Google. Salah satu tools PageRank Checker yang cukup lengkap dan dapat dicoba yaitu buatan Indonesia.
Untuk melihat ranking google kita dapat menggunakan produk dalam negeri yang beralamat di http://pagerankmu.com. Beberapa fitur yang dimiliki oleh PageRankMu.com antara lain:
Check PageRank: dapat memeriksa ranking halaman web Anda dari 20 server Google, saat ini tinggal 13 server.
Multiple PageRank Checker: dapat melihat ranking halaman website secara bersama hingga 25 domain sekaligus.
Install PageRank Button: dapat menampilkan tombol PageRank di website atau blog Anda hanya dengan memasang pilihan kode yang tersedia.
PageRank Crawl: dapat melihat info PageRank dari semua link ke luar yang ada di blog Anda.
Fake PageRank Checker: untuk melihat Page Rank dari domain yang kita submit apakah valid atau tidak valid (faked), misalnya kita memiliki domain, kemudian domain tersebut kita redirek ke blog utama yang memiliki ranking yang tinggi, domain sekunder ini kemudian akan mendapatkan ranking juga kadang sama persis seperti domain utama. Jadi, hal inilah yang dikatakan fake. Atau tiba-tiba domain blog Anda langsung naik peringkat hanya dalam beberapa waktu, jangan berbangga dulu, kadang ini hanya Fake PageRank.
Tersedia berbagai pilihan tombol yang dapat Anda pilih sesuai dengan selera.
Selamat mencoba!
Posted by Choery at 09.53
CARA MELIHAT PAGE RANK
Memiliki Blog dengan Page Rank (PR) yang tinggi merupakan dambaan setiap blogger, iya nggak? Bicara mengenai ranking blog kayaknya saya masih tertinggal jauh, soalnya hingga saat ini belum memiliki peringkat di mana Mbah Google. Namun tahukah Anda sudah berapa peringkat yang dimiliki oleh blog Anda, saya pikir 95% blogger sudah mengetahui cara mengecek page rank dari blognya. Karena banyak website yang dapat digunakan untuk mengetahui berapa rank google dan alexa yang kita miliki.
Karena dengan PR yang tinggi akan berpengaruh terhadap posisi di search engine bila bersaing dengan banyak blog, namun kadang tergantung dari keyword yang Anda gunakan. Walaupun PR blog Anda masih “0″ bila keyword yang dicari tepat, bisa jadi nomor satu juga. Jadi, gunakan saja keyword yang banyak dicari pengguna internet.
Mungkin selain dari para blogger di atas ada yang belum tahu tempat melihat rangking blognya. Untuk itu silakan kunjungi: http://pagerank.info. Kemudian masukkan URL dari blog Anda, dan tekan tombol “Get The Page Rank” maka akan ditampilkan Google PageRank, Alexa Rank, dan rata-rata Backlink yang dimiliki.
Akan tetapi, bila Anda ingin mengetahui secara detail mengenai peringkat Blog Anda kunjungi saja http://mypagerank.net dan http://alexa.com untuk ranking alexa.
Selamat mencoba semoga bermanfaat.
Posted by Choery at 09.50
Chi.mp
Ini dia domain gratis yang layak dicoba, di mana domain ini dapat kita gunakan untuk berbagai aktifitas dan identitas online, domain .mp ini sudah diperkenalkan sejak bulan oktober 2008 lalu dan sekarang masih memasuki tahap beta. Bagaimana cara untuk mendapatkannya? Ok, silakan dibaca dan dipahami dengan seksama sampai tuntas
Info ini saya kutip dari maseko.com di mana setelah melihat info yang disajikan oleh maseko.com saya sangat tertarik untuk mempostingnya di blog ini.
Berapa banyak informasi identitas online yang Anda miliki, berapa banyak situs social network yang Anda ikuti, dan berapa banyak blog atau website yang Anda kelola? Jika memang ada berbagai data identitas dan layanan tersebut yang Anda milki, bagaimana cara Anda menginformasikan alamat-alamat layanan tersebut ke teman Anda?
Jika Anda masih menyebutkan satu per satu ke teman Anda informasi identitas dan berbagai layanan online yang diikuti tersebut, ada kemungkinan masih ada yang terlewat atau teman Anda yang lupa mengingat atau mencatatnya. Bagaimana jika Anda menyediakan satu halaman web di mana semua informasi tersebut tercantum di dalamnya? Tentu Anda cukup menginformasikan alamat halaman web tersebut, dan teman Anda akan lebih mudah mengingatnya. Apalagi jika alamat halaman web tersebut singkat misalnya http://namamu.mp seperti yang ditawarkan oleh Chi.mp.
Chi.mp yang mempunyai kepanjangan “Content Hub & Identity Management Platform” ini akan menyediakan nama domain gratis .mp untuk penggunanya dimana pada alamat ini pengguna dapat mencantumkan informasi identitas atau profilnya, layanan-layanan online yang diikuti beserta aktivitasnya. Masing-masing informasi ini dapat diatur untuk siapa saja akan ditampilkan sehingga memang hanya yang diinginkan saja yang dapat melihatnya.
Melalui menu Profile, pengguna dapat memasukkan nama, pesan singkat, foto, dan deskripsi tentangnya. Selain itu di sini, pengguna dapat memasukkan username atau alamat profil dari satu atau beberapa layanan yang diikuti seperti Facebook, MySpace, Flickr, Twitter, Delicious, LastFM, YouTube, FriendFeed, Pownce, LinkedIn dan lainnya yang nantinya sehingga teman yang diberi tunjuk alamat .mp akan mudah menjangkaunya dengan mengklik icon layanan-layanan ini. Masih pada profil, pengguna juga dapat memasukkan nomor telepon, alamat email, account instant messenger, alamat blog atau website serta alamat tempat tinggalnya. Masing-masing informasi ini dapat diatur apakah akan dapat dilihat oleh semua orang, semua orang dalam daftar kontak, atau kontak dengan tag tertentu saja. Untuk mengatur bagaimana tampilan profil ini akan terlihat, pengguna dapat memilih themeyang akan digunakan melalui submenu Theme.
Melalui menu Contacts, pengguna dapat mengimpor daftar kontak dari aplikasi MS Outlook, Apple Address Book, atau program apa saja yang mensupport vCards dan juga dari aplikasi online seperti Twitter, Facebook, Gmail, atau Yahoo Mail. Jika misalnya dari hasil impor berbagai sumber tersebut ada kesamaan nama, pengguna dapat melakukan penggabungan atau menghapus salah satunya. Disamping dengan jalan mengimpor, memasukkan kontak secara manual juga memungkinkan.
Melalui menu Services, pengguna dapat melakukan impor foto dan kontak dari Flickr, tweet dan follower dari Twitter, foto dan album dari Facebook, kontak dari Hotmail, kontak dari Yahoo, dan juga mengimpor konten lain dengan memasukkan RSS feed-nya. Status update dan foto-foto dari sumber yang dimasukkan inilah nantinya yang akan ditampilkan dalam daftar aktivitas terakhir ketika halaman dikunjungi.
Pada menu Settings, selain dapat digunakan untuk mengganti alamat email dan password yang digunakan dalam account Chi.mp, melalui menu Email Fowarding, pengguna dapat memilih alamat email dengan nama domain .mp yang dipilih dan mengaturnya untuk diteruskan ke alamat email yang ditunjukkan.
Karena Chi.mp bertindak juga sebagai OpenID Provider, pengguna dapat menggunakan alamat namamu.mp yang didaftarkannya untuk login ke situs dan layanan yang mensupport OpenID.
Sejatinya, .mp merupakan country code top-level domain (ccTLD) untuk Kepulauan Mariana Utara (Northern Mariana Islands), namun dalam perkembangannya akan digunakan untuk keperluan “personal identity and social networking”. Second-level domain .mp sendiri akan diintegrasikan pada layanan Chi.mp dan diberikan secara cuma-cuma untuk pengguna yang mendaftarkan diri pada Chi.mp. Sayangnya, sampai saat ini Chi.mp masih tahap beta dan pendaftarannya baru dapat dilakukan untuk calon pengguna yang telah mempunyai beta code. Permintaan invitation code-nya sendiri sudah dapat dilakukan melalui website Chi.mp, dan pemohon harus bersabar untuk mendapatkan beta code ini sampai mendapat gilirannya.
Selanjutnya, bagaimana cara pendaftarannya? silakan kunjungi chi.mp sedangkan untuk mendapatkan kode betanya silakan konfirmasi di sini
Posted by Choery at 09.45
CARA MELIHAT INFO DOMAIN (WHOIS)
Pada suatu ketika ada teman saya memberikan sebuah URL kepada saya, setelah saya ingin mencoba membuka URL (alamat dari suatu website) yang diberikan teman tadi saya tidak bisa mengaksesnya. Saya kemudian berfikir apakah domain yang diberikan ini sudah benar atau salah, akhirnya saya mencoba mengeceknya untuk mengetahui info dari domain atau URL yang diberikan apakah valid atau tidak dengan menggunakan jasa dari website tertentu. Setelah dicek ternyata domain yang diberikan masih valid, dan saya mencoba kembali akhirnya bisa dibuka. Ternyata hosting tempat domain tadi agak susah diakses dari Indonesia, hal ini yang menyebabkan ia tidak bisa dibuka.
Untuk melihat informasi dari suatu domain kita dapat menggunakan jasa dari website yang banyak tersedia dan berbagai tools yang dapat kita gunakan dengan gratis. Ada satu website tempat saya sering gunakan untuk melihat infor domain tertentu yaitu menggunakan jasa dari website http://whois.domaintools.com, selain itu kita juga dapat mendownload tools yang ada di situs ini kemudian kita pasang di komputer sehingga bila kita ingin mengecek domain kita tinggal jalankan aplikasi tadi, biasanya sudah terletak di system tray windows Anda. Tinggal masukkan namadomain kemudian tekan tombol “Go”. Selanjutnya informasi dari domain yang kita cek tadi berupa tanggal domain dibuat, dan kapan berakhir masa kontraknya, info name server yang digunakan oleh domain tersebut, judul, deskripsi, dll.
Tapi sekarang bagi pengguna yang tidak terdaftar sudah dibatasi per hari. Untuk itu banyak layanan lain yang dapat dicoba, di antaranya adalah checkdomain.com, domainwhitepages.com. Untuk yang lain silakan teman cari sendiri dan bila mau silakan share di sini.
Posted by Choery at 09.42
SMART FTP VS FILEZILLA
FTP = File Transfer Protocol adalah protokol yang digunakan untuk melakukan transfer file (upload dan download file) dalam suatu jaringan yang mendukung TCP/IP. FTP terdiri dari dua jenis, yaitu FTP Server dan FTP Client. FTP Server adalah protokol yang digunakan untuk melakukan transfer file jika adanya permintaan dari FTP Client. Sedangkan FTP Client adalah protokol yang melakukan permintaan data kepada FTP Server.
Banyak softare FTP yang dapat digunakan untuk mengupload file ke tempat hosting Anda. Di antara software FTP yang sering digunakan adalah SmartFTP dan FileZilla. SmartFTP bersifat trial selama 30 hari, bila ingin memiliki versi full dapat dibeli dari situsnya. Sedangkan FileZilla bersifat gratis alias free.
Berbagai kemampuan yang dimiliki oleh softawre FTP ini baik kelebihan dan kekurangan berdasarkan pengalaman ketika saya menggunakan softaware tersebut, di antaranya:
SmartFTP
SmartFTP memiliki kemampuan mengupload dan download file yang cepat dan adanya fitur resume upload, dan berbagai fitur lain yang belum dimiliki oleh FileZilla di antaranya kemampuan untuk mengedit file yang ada di server hosting kita tanpa harus mendownloadnya terlebih dahulu.
FileZilla
Proses upload file yang cepat, dan kemampuan resume yang lebih bagus dibandingkan SmartFTP. Di mana berdasarkan pengalaman selama menggunakan FileZilla dan SmartFTP, proses resume upload jarang mengalami kegagalan untuk FileZilla. Namun, memiliki kelemahan ketika akan mengedit file, karena belum dapat dilakukan secara langsung dari servernya dan harus didownload terlebih dahulu. Kelebihan lainnya, gratis dan dapat digunakan selamanya.
Kesimpulan, sebaiknya gunakan kedua software ini karena dapat menutupi kelebihan dan kekuarangan masing-masing. Mungkin ada yang ingin menambahkan mengenai kedua software FTP di atas, saya persilakan.
Download Link:
Download FileZilla
Download SmartFTP
Posted by Choery at 09.40
Jumat, 14 Agustus 2009
Jangan salah memilih web hosting
Penyedia jasa Web Hosting di Indonesia sekarang ini sudah begitu banyak, ibarat jamur yang tumbuh di musim hujan. Dengan pilihan harga dan spesifikasi layanan yang bervariasi. Ketika kita akan memilih layanan web hosting sebaiknya kita perlu mempertimbangkan terlebih dahulu beberapa hal agar tidak menyesal di kemudian hari.
Domain: Dari berbagai layanan webhosting juga tersedia berbagai jenis domain dengan harga yang beraneka ragam. Untuk pembelian atau kontrak domain sebaiknya pilih tempat yang sudah terpercaya dan terjamin di kemudian hari, dan tersedianya fasilitas kontrol domain penuh. Pembelian atau kontrak domain ini dapat di tempat yang sama dengan kita menyewa hosting atau di tempat lain, di mana kita hanya kontrak domainnya saja. Sebaiknya tempat kita beli domain berbeda dengan tempat hosting kita, dan yang penting tempatnya bisa dipercaya. Karena bila terjadi hal-hal yang tidak diinginkan di tempat hosting, kita bisa mengganti NS ke tempat lain.
Hosting: Web hosting adalah tempat kita meletakkan file website kita. Untuk pemilihan hosting ini tersedia berbagai pilihan. Seperti: tempat server (IIX (Indonesia), SG (Singapura), USA (Amerika) dan berbagai spesifikasi lain (space, bandwidth, dll).
Untuk pemilihan tempat server ini tergantung dari target pengunjung dari website kita nantinya. Bagi Anda yang pengunjungnya dari Indonesia saja, sebaiknya gunakan server dari Indonesia karena aksesnya lebih cepat dari Indonesia. Bagi Anda yang memiliki target pengunjung dari luar negeri sebaiknya gunakan hosting US, karena lebih cepat diakses dari luar sana. Namun bila Target pengunjung Anda dari dalam dan luar negeri sebaiknya gunakan server yang berada di Singapura karena lebih cepat diakses dari dalam dan luar negeri. Selain dari tempat server dan server yang digunakan hal lain yang berperan adalah ISP yang Anda gunakan akan mempengaruhi kecepatan koneksi.
Hal berikutnya yang harus dipertimbangkan adalah kapasitas penyimpanan (space) dan trafik bulanan (bandwidth). Bagi Anda yang ingin membuat blog pribadi minimal space yang digunakan 100-200 MB semakin besar semakin bagus. Trafik bulanan (bandwidth) sebaiknya minimal di atas 5-15 GB, karena pada bulan-bulan pertama biasanya belum begitu banyak memakan bandwidth tapi setelah bulan berikutnya kebutuhan akan bandwidth semakin meningkat sesuai dengan peningkatan trafik pengunjung. Semakin lebar bandwidth semakin bagus, untuk menghindari website/blog Anda tidak dapat diakses karena kehabisan bandwidth, kecuali bila Anda upgrade bandwidth. Bandwidth akan direset setiap tanggal 1 (satu) setiap bulan.
Harga sewa hosting, hal ini juga beragam sesuai dengan server yang digunakan dan tempat kita menyewa hosting. Untuk server IIX harga sewa masih sangat mahal, server SG lebih murah dari IIX dan agak mahal dari USA, dan server USA lebih murah biayanya. Namun semua ini tergantung dari tempat Anda menyewa hosting tersebut.
Demikianlah, silakan Anda pilih sendiri. Saya tidak akan menyebutkan server mana yang lebih bagus, semua tergantung sama Anda sendiri. Dan Tempat sewa webhosting dan domain mana yang bagus juga tergantung dengan penilaian teman-teman semua.
Pengalaman pribadi: Sebelumnya saya menggunakan hosting IIX di dua tempat, belum satu bulan saya sudah melakukan upgrade, bulan ketiga saya pindah ke Hosting Singapura. Karena harga di IIX yang sangat mahal, sementara kebutuhan akan bandwidth terus meningkat. Namun ada perubahan yang saya alami, ketika diakses hosting singapura lebih cepat dengan harga yang lebih murah dari IIX. Dan nampaknya di masa yang akan datang saya bakal pindah ke hosting USA dengan Harga dan Space serta Bandwidth yang melimpah Serta Blog yang satu lagi, saya pindahkan ke hosting Blogger dengan custom domain. Hosting IIX di dua tempat tidak terpakai lagi, walaupun kontrak satu tahun namun cuma terpakai 3 bulan saja.
Saran: Bagi Anda yang tidak mau dipusingkan oleh masalah hosting ini, gunakan saja hosting free atau Custom Domain seperti di Wordpress.com dan Blogspot/Blogger. Jadi kita hanya kontrak domain saja, dan tidak perlu mikir bakal kehabisan bandwidth namun tetap memiliki blog dengan domain sendiri. Tapi, kan takut disuspend… jangankan hosting gratis hosting berbayar pun bisa disuspend
Semoga bermanfaat.
Posted by Choery at 11.29
Senin, 10 Agustus 2009
Jumat, 07 Agustus 2009
free premium template wordpress
Sejak datangnya revolution themes buatan Brian Gardner Media, LLC, para designer WordPress Themes melakukan banyak perubahan drastis. Selama ini, yang dijadikan acuan adalah kubrick buatan Michael Heilemann. Secara sekilas bisa kita lihat ciri khasnya yaitu header yang memanjang dari kiri ke kanan, kemudian di bagian tengah biasanya dibagi 2 yaitu content dan sidebar.
Rata-rata para designer themes hanya memodifikasi headernya aja dengan memainkan gambar-gambar dan efek-efek. Selanjutnya hanya permainan warna. Sedangkan tata letaknya rata-rata sama. Mungkin kalaupun ada yang berbeda hanya letak sidebarnya aja yang di kanan atau kiri.
Perkembangan selanjutnya sidebar dibuat menjadi 2 buah. Kanan kiri atau kanan semua. Dan akhirnya revolusi themes wordpress dilakukan. Kalau dulu sidebar rata-rata hanya selebar 120 – 200 pixel saja, kini sidebar dibuat lebih lebar mencapai 250-400 pixel. Dan biasanya di bagian bawah sidebar dipecah menjadi 2 kolom lagi. Ciri khas premium themes yang lain adalah penggunakan file home.php untuk mengatur tata letak halaman depan web.
WordPress memang hebat. Bisa dibikin apa saja. Contohnya adalah apa yang sudah saya lakukan di No Register Ads. Saya mengubah WordPress menjadi web iklan baris. Dan jika anda berkunjung ke CafeBisnis anda akan melihat bagaimana WordPress digunakan sebagai web penjualan.
Insya Allah akan muncul lagi themes2 WordPress yang lebih revolusioner. Beberapa ada yang free dan banyak juga yang berbayar. Harganya juga lumayan.. hehehe.. Buat yang pengen WordPress Premium silahkan beli disini.
Posted by Choery at 22.21
wordpress 2.8.1
Hari ini, jika anda membuka dashboard WordPress, maka anda akan mendapatkan warning di bagian atas. Ya, WordPress 2.8.1 is available! Please update now. Tapi saya coba melakukan pengecekan di fantastico CPanel ternyata masih belum ada. Jadi, untuk sementara saya tunggu dulu sampai updatenya tersedia di fantastico.
Sebenarnya sih bisa saja saya langsung mengupdate dari admin panel WP. Tapi karena kebiasaan aja, saya lebih sudah dari fantastico.. hehehe.. Apalagi fantastico secara otomatis juga membackup data kita sebelum proses update dimulai. Jadi resikonya sangat kecil.
Pada peluncuran versi terbarunya ini yaitu WordPress 2.8.1, Ada cukup banyak penyempurnaan dibandingkan versi sebelumnya, diantaranya:
Themes yang menggunakan fungsi get_categories() yang gagal ketika di versi 2.8 sekarang sudah berfungsi kembali.
Penggunaan memory dashboard diperkecil
Fasilitas upgrade otomatis tidak lagi menghapus file secara tidak sengaja ketika membersihkan upgrade yang gagal
Masalah di Editor yang tidak terloading akibat kompresi sudah diperbaiki
Keamaan ekstra ditempatkan untuk memberi perlindungan dari plugin yang tidak memenuhi standart pengecekan
Penerjemahan nama status sudah diperbaiki
Fungsi wp_page_menu() diurutkan berdasarkan urutan yang ditentukan pengguna. Versi sebelumnya berdasarkan judul
Pesan kesalahan ketika mengunggah sekarang dilaporkan dengan baik
Kesalahan ketika menyimpan otomatis pada pengguna IE sudah diperbaiki
Gaya tampilan editor plugin sudah diperbaiki
Berkas sistim SSH2 sudah diupdate
Mengembalikan metode transport ke CURL
Data terjemahan diupdate untuk menghindari masalah pada mbstring.func_overload.
Dan beberapa perbaikan lagi yang dilakukan untuk meningkatkan kinerja dan keamanan dari versi sebelumnya.
Posted by Choery at 22.20
Search Term Tagging 2 (STT2)
Search Term Tagging 2 (STT2) adalah sebuah plugin WordPress yang akan menyimpan data kata kunci yang dipakai oleh pengunjung saat menemukan blog kita.
Misalnya ada pengunjung mengetikkan kata “mobil bekas” di google, lalu menemukan blog kita di halaman pertama. Dia kemudian mengklik web kita. Maka STT2 akan menyimpan data mobil bekas itu di blog kita. Data ini bisa dimunculkan di bawah artikel sehingga akan memperluas jangkauan kata kunci yang kita pakai.
Selain itu, STT2 juga bisa dijadikan bahan riset kita. Karena bisa jadi, kata kunci yang kita tembak meleset. Tapi yang namanya pengunjung, tetaplah pengunjung. Dengan berfokus pada kata kunci yang lain, maka hasilnya pun bisa lain.
Cara menggunakan STT2 juga sangat gampang. Setelah proses instalasi seperti biasa, anda bisa masuk ke menu Settings – SEO Search Term 2. Dari sini anda bisa mengatur tampilan dari STT2 nanti.
Ada 2 pilihan cara menampilkan yaitu Add list automatically after post content. Jika Yes maka secara otomatis STT2 akan menampilkan daftar kata kunci di bawah post. Tapi jika anda memilih No, anda harus meletakkannya kode secara manual di themes.
Kodenya :
Anda juga bisa meletakkan daftar kata kunci yang banyak dipakai untuk menemukan blog anda menggunakan kode
Posted by Choery at 22.17
Template gratis untuk cms
jika anda menginginkan template gratis anda dapat mendownlondnya. Banyak sekali template gratis yang beredar di internet tetapi yang bagus sangat sekali sedikit....
Untuk itu saya akan memberikan link nya http://themebot.com/free-website-templates/html-templates.
semoga berhasil.....sob.
Posted by Choery at 22.14
Rabu, 05 Agustus 2009
Dasar-dasar HTML
checkbox
checkbox memungkinkan kita untuk memilih daftar materi. Sebagai contoh, kita boleh
memilih kegemaran kita menggunakan box ini. Suatu tanda nampak di dalam box. Jika kita
memeriksa box, tanda chek akan diperlihatkan. Lihatlah kode di bawah:
Listing 22
Pilih bahasa pemrograman:
Java
C++
Oracle
C-Sharp
Dengan default, Java akan dicek. Pesan atribut yang dicek pada garis menyangkut kode
yang kedua .
RadioButton
Dengan radio button, kita dapat memilih hanya satu item. Tetapi dengan cek box, kita
dapat memilih manapun jumlah materi. Sebagai contoh, kita memilih jenis kelamin
(pria maupun wanita) penggunaan box ini ditunjukkan di bawah.
Listing 23
Jenis Kelamin:
Pria
Wanita
Kita perlu memberi nama yang sama untuk nama atribut. Cara lainnya, kita tidak akan
mendapatkan kemampuan radio button.
Diatas potongan kode dapat dikombinasikan ke dalam satu halaman tunggal ditunjukkan
didalam Listing 24
Posted by Choery at 10.30
Installasi manual virtuemart JOOMLA 1.5 dan 1.0
Perlu di ketahui bahwa VirtueMart adalah Open Source aplikasi e-commerce, yang dikembangkan untuk CMS Joomla. Dibuat dalam format PHP, sehingga dapat terintegrasi ke dalam setiap website E-commerce Joomla.
Artikel ini akan memandu Anda melakukan proses instalasi VirtueMart secara manual melalui account hosting. Virtuemart sendiri hadir dalam 2 versi Complete Package untuk joomla 1.5.x dan 1.0.x dan pembahasan akan diawali dulu dengan cara men-download ekstension tersebut hingga ke cara meng-instalnya.
Langkah pertama :
Pertama anda perlu men-download lengkap manual instalasi paket VirtueMart yang tersedia di sini. Dan menyimpan paket-download ke hard drive anda.
Langkah kedua :
Mengekstrak arsip file "VirtueMart_Manual-Instalasi-Package_1.x.tar.gz" menggunakan WinRAR atau WinZip pada hard drive, dan akan terlihat isi dari file tersebut seperti di bawah ini
* / Administrator
* / Komponen
* / Modul
* / Plugins >> komponen virtuemart 1.5
* / Mambots >> komponen virtuemart 1.0
Terlihat merupakan bagian dalam struktur direktori pada instalasi Joomla.
Langkah Ketiga :
Mengupload file tersebut kedalam direktori joomla di account hosting Anda yang bisa dilihat panduan kami pada artikel mengenai cara upload file yang kami buat sebelumnya.
Secara detail bisa dilihat seperti dibawah ini
*/ Administrator
di upload ke file manager / public_html/administrator /
*/ Komponen
di upload ke / public_html/components /
*/ Modules
di upload ke / public_html /modules /
Untuk versi Joomla! 1.5.x :
*/ Plugins
di upload ke / public_html /plugins /
Untuk versi Joomla! 1.0.x
*/ Mambots
di upload ke / public_html /mambots /
Setelah semuanya terupload kemudian lanjut ke langkah berikutnya,
Langkah Keempat :
Login ke halaman backend administrator Joomla ""Http://www.namadomain.com/administrator/"" setelah login anda akan melihat url pada browser anda seperti dibawah ini
http://www.namadomain.com/administrator/index2.php (pada joomla 1.0.x)
http://www.namadomain.com/administrator/index.php (pada joomla 1.5.x )
yang perlu anda lakukan melakukan instalasi komponen secara manual dengan menambahkan "?option=com_virtuemart" setelah index2.php / index.php pada browser,
Contoh :
http://www.namadomain.com/administrator/index2.php?option=com_virtuemart atau,
http://www.namadomain.com/administrator/index.php?option=com_virtuemart
(Tekan enter) Dan tunggulah beberapa saat sampai Anda melihat tampilan konfirmasi keberhasilan proses instalasi , bisa dilihat seperti di bawah ini
Di tampilan browser anda akan terlihat 2 pilihan
"GO DIRECTLY TO THE SHOP" jika ingin menuju masuk ke halaman toko/virtuemart
Atau
" INSTALL SAMPLE DATA" jika Anda ingin memiliki beberapa contoh produk dan kategori
Langkah Kelima :
Masuk kehalaman phpmyadmin pada account hosting Anda dan pilih database untuk instalasi joomla tersebut. Pilih "SQL" pada toolbar di bagian tengah atas. Kemudian jalankan approriate SQL kode berikut :
Perlu diperhatikan !!!!
Untuk versi Joomla 1.0.x tambahkan/insert pada table modules dan mambots ( dbprefix jos_ )
PLAIN TEXT
PHP:
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Module', '', 99, 'left', 0, '0000-00-00 00:00:00', 1, 'mod_virtuemart', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Login', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_login', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart TopTen Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_topten', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Product Scroller', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_productscroller', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Product Categories', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_product_categories', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart All-In-One', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_allinone', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Cart', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_cart', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Featured Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_featureprod', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Latest Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_latestprod', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Manufacturers', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_manufacturers', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Random Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_randomprod', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Search', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_search', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_mambots` (`name`, `element`, `folder`, `access`, `ordering`, `published`, `iscore`, `client_id`, `checked_out`, `checked_out_time`, `params`) VALUES ('VirtueMart Product Snapshot', 'vmproductsnapshots', 'content', 0, 0, 0, 0, 0, 0, '0000-00-00 00:00:00', '');
INSERT IGNORE INTO `jos_mambots` (`name`, `element`, `folder`, `access`, `ordering`, `published`, `iscore`, `client_id`, `checked_out`, `checked_out_time`, `params`) VALUES ('VirtueMart Search', 'virtuemart.searchbot', 'search', 0, 0, 0, 0, 0, 0, '0000-00-00 00:00:00', '');
INSERT IGNORE INTO `jos_mambots` (`name`, `element`, `folder`, `access`, `ordering`, `published`, `iscore`, `client_id`, `checked_out`, `checked_out_time`, `params`) VALUES ('VirtueMart Xtd Search', 'vmxsearch.searchbot', 'search', 0, 0, 0, 0, 0, 0, '0000-00-00 00:00:00', '');
Untuk versi Joomla! 1.5.x tambahkan pada table modules dan plugins ( dbprefix jos_ )
PLAIN TEXT
PHP:
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Module', '', 99, 'left', 0, '0000-00-00 00:00:00', 1, 'mod_virtuemart', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Login', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_login', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart TopTen Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_topten', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Product Scroller', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_productscroller', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Product Categories', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_product_categories', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart All-In-One', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_allinone', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Cart', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_cart', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Featured Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_featureprod', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Latest Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_latestprod', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Manufacturers', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_manufacturers', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Random Products', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_randomprod', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_modules` (`title`, `content`, `ordering`, `position`, `checked_out`, `checked_out_time`, `published`, `module`, `numnews`, `access`, `showtitle`, `params`, `iscore`, `client_id`) VALUES ( 'VirtueMart Search', '', 99, 'left', 0, '0000-00-00 00:00:00', 0, 'mod_virtuemart_search', 0, 0, 1, '', 0, 0);
INSERT IGNORE INTO `jos_plugins` (`name`, `element`, `folder`, `access`, `ordering`, `published`, `iscore`, `client_id`, `checked_out`, `checked_out_time`, `params`) VALUES ('VirtueMart Product Snapshot', 'vmproductsnapshots', 'content', 0, 0, 0, 0, 0, 0, '0000-00-00 00:00:00', '');
INSERT IGNORE INTO `jos_plugins` (`name`, `element`, `folder`, `acces
Posted by Choery at 10.28
Perbedaan Tampilan Web di browser
Banyak dari anda yang menanyakan ‘Kenapa tampilan desain berbeda saat di akses dengan menggunakan Mozilla dan IE ? Bagaimana sih caranya agar desain web yang ditampilkan di mozilla dan internet explorer bisa sama ? dan Apa fungsi validasi html ?
Validasi html bukan barang baru lagi, terlebih umurnya sudah hampir 8 tahun sejak pertama kali dikeluarkan oleh W3C. Standarisasi dokumen html sudah dikeluarkan dan disyahkan sejak Januari 2000. Solusinya kembali kepada standarisasi html tadi. Dokumen html yang valid (mengikuti aturan) menurut W3C akan ditampilkan sama pada berbagai macam browser, baik internet explorer atau firefox mozilla.
Standarisasi yang di terapkan oleh W3C saat ini sering disebutnya dengan xhtml, bukan lagi html. xhtml adalah versi lanjutan dari html. Artinya xhtml adalah dokumen html yang sudah mengikuti aturan standar dari W3C. xhtml kepanjangannya eXtensible html, sehingga xhtml adalah versi bersih dari html.
Jila kita sudah pernah belajar HTML, akan dengan mudah kita mengenal xhtml. Ada beberapa poin penting yang membedakan (atau lebih tepat disebut dengan perbaikan) dari html:
> Tag harus dituliskan dengan huruf kecil
> Setiap nilai atribut harus diberi tanda petik (quote)
> Semua tag harus ditutup (ada awal dan akhirnya)
> Atribut yang biasanya hanya dituliskan tunggal, tetap harus diberi nilai (value )
Perbedaanya hanya sedikit, tapi itu semua berpengaruh terhadap proses validasi yang nantinya akan berpengaruh terhadap tampilan di masing-masing browser. Browser seperti IE atau firefox memiliki model parsing sendiri terhadap kode html, dan model parsing ini bekerja berdasarkan standarisasi yang ditetapkan W3C.
Jika anda mengalami perbedaan tampilan pada browser untuk meminimalkan terjadinya perbedaan tampilan tersebut, ada beberapa tips yang bisa membantu :
Usahakan menggunakan standard xhtml dalam koding html. Untuk melakukan pengcekan validasi html klik disni.
Usahakan menggunakan kode css untuk mendesain tampilan html, karena lebih bisa diterima disemua browser. Untuk melakukan pengecekan validasi css klik disini
Usahakan ketika development web, cobalah menggunakan browser-browser yang paling banyak dipakai oleh pengguna internet, misalnya : IE, Mozilla Firefox, dan Opera.
Jika memakai dreamweaver ada fasilitas convert ke xhtml, cukup membantu meskipun ada kelemahan pada beberapa kasus.
Posted by Choery at 10.25
Cara Populerkan Website Anda
Apakah web anda sudah terdaftar di google atau search engine lainnya? Ada di posisi berapa atau di halaman berapa web anda ketika dicari dengan kata kunci yang anda bidik? atau pertanyaan lebih dalam lagi, “saya cari nama domain saya di google, tapi koq tidak muncul?” Ya, pertanyaan-pertanyaan sperti itu kerap sekali muncul di benak anda. Sesungguhnya pertanyaan diatas tidak bisa dijawab secara pasti, karena search engine memiliki algoritma tersembunyi dan tidak diketahui oleh siapapun. Namun ada beberapa langkah yang bisa kita gunakan supaya web kita bisa mudah dicari di search engine. Mari kita bahas bersama satu-persatu.
Hal pertama yang perlu kita lakukan adalah menghindari duplicate content. Search engine sangat tidak menyukai artikel atau isi website kita yang memiliki sama dengan website lain. Jangan pernah mengcopy-paste artikel atau isi dari website lain, karena search engine akan mengetahuinya. Kemudian yang juga berhubungan dengan isi website kita adalah buatlah konten website kita semenarik mungkin dan mudah terbaca, khususnya di paragraf pertama. Variasikan tulisan di website kita dengan tulisan bold, miring, atau coret untuk menandakan bahwa kata tersebut adalah penting. Kemudian untuk judul atau subjudul gunakan heading html seperti h1, h2 dsb.
Submit website kita ke search engine. Memang langkah ini terbilang jadul, dan bahkan beberapa ahli mengatakan kalau cara ini tidak efektif. Tapi tentu apa salahnya kita coba, toh fasilitas tersebut juga disediakan oleh search engine. Untuk lebih memaksimalkan adalah buatlah sitemap di google, msn atau yahoo yang menerangkan secara singkat isi atau alur website kita. Cara membuat sitemap di google, bisa ikuti panduan berikut.
Langkah terakhir yang terbilang cukup penting adalah membangun link masuk ke website anda. Singkatnya adalah buatlah website anda menjadi referensi bagi website-website lainnya sehingga memberikan link atau chanel ke website anda. Semakin banyak link yang mengarah ke website anda, semakin bagus bagi website anda. So, semoga dengan artikel ini bisa memberikan pencerahan bagi para pemilik website yang belum terindex search engine.
Posted by Choery at 10.23
Mengamankan Wordpress dari Spam
Bagi anda yang memiliki blog dari wordpress, seringkali mendapatkan komentar spam yang sangat menjengkelkan. Ya hal ini menjengkelkan sekali karena masuknya dalam jumlah yang banyak dan juga bersamaan. Sebenarnya wordpress telah mengantisipasi hal tersebut dengan menyertakan plugin default di instalasinya. Nama plugin tersebut adalah Akismet, anda hanya perlu mempunyai account di wordpress.com untuk mengaktifkan penangkal komentar spam tersebut.
Baiklah, silahkan anda masuk ke administrator wordpress, lalu menuju ke plugins. Silahkan Activated akismet dan anda akan diminta untuk memasukan API Wordpress. Supaya lebih jelas, silahkan anda lihat gambar berikut:
Bagaimana cara mendapatkan kode API diatas? Silahkan anda buka wordpress.com. Jika anda belum pernah registrasi, silahkan registrasi terlebih dahulu. API Wordpress dapat anda ambil dengan masuk ke menu My Account >> Edit Profile, di bagian atas halaman tersebut ada API Keys yang tulisan atau fontnya lain sendiri. Silahkan anda save dan masukan API Keys tersebut ke dalam blog anda di rumahweb.
Dengan langkah sederhana tersebut, blog anda akan aman dari komentar SPAM.
Posted by Choery at 10.22
Cara Membuat Google Sitemap
Sebenarnya buat apa sitemap google itu? Sitemap sendiri kurang lebih merupakan sesuatu yang menggambarkan denah dari sebuah situs web. Jadi sitemap memuat informasi mengenai halaman apa saja yang ada di sebuah website, file-file gambar apa saja yang ada di sebuah website. Lantas apa itu sitemap google? Sitemap google kita buat supaya google lebih cepat mendapatkan isi website kita, terkait dengan SEO (Search Engine Optimization).
Membuat sitemap google harus mempunyai account di google terlebih dulu, jadi bagi yang belum punya silakan daftar terlebih dulu di google.
Untuk memulai membuat sitemap silakan buka http://www.google.com/webmasters. Kemudian klik pada link “Webmaster tools (including Sitemaps)”.
Setelah itu silakan login dengan mengisikan username dan password account google anda. Apabila login anda sukses maka akan ditampilkan halaman depan dari Webmaster Tools. Langkah pertama kali adalah anda mengisikan alamat web anda ke kotak masukan seperti berikut ini:
Isikan nama web site anda di kotak isian, kemudian tekan tombol OK.
Kemudian silakan verifikasi, bahwa anda adalah pemilik website tersebut, klik pada link “Verify your site”.
Pilih mode verifikasinya, misalnya “Upload an HTML file”. Pilihan ini mengharuskan anda membuat file kosong dengan nama file tertentu kemudian file tersebut diupload ke hosting web anda.
Untuk pilihan add a META tag, anda akan diminta menambahkan tag html ke dalam file index di web anda.
Selanjutnya, silakan buat file kosong dengan nama file, misalnya, seperti yang ditunjukkan pada gambar. Setelah file kosong selesai dibuat, silakan upload file tersebut ke public_html dari web hosting anda. Kemudian klik tombol verify.
Apabila file verifikasi yang anda buat dan upload tadi bisa terbaca oleh web server, maka proses verifikasi selesai, dan akan menampilkan seperti pada gambar:
Kemudian, bisa anda lanjutkan untuk membuat sitemapnya. Silakan klik menu link “My Site”.
Maka akan ditampilkan halaman depan dari Webmaster tools anda, juga ditampilkan daftar situs web yang sudah anda daftarkan,
berikut dengan statusnya:
Untuk menambahkan sitemap pada situs web yang sudah anda daftarkan, silakan klik link “Add a Sitemap”.
Tapi sebelumnya sebaiknya anda buat dulu file sitemapnya. Silakan buka editor favorit anda, misalnya: Dreamweaver, PHPEd, Winsyntax, atau bahkan notepad, bagi pengguna linux bisa menggunakan vi, joe, atau bahkan emacs
Format dari file sitemap adalah seperti berikut:
loc: adalah alamat URL dari website anda atau suatu halaman di web anda
lastmod: kapan terakhir kali dimodifikasi halaman tersebut
changefreq: periode perubahan (always, hourly, daily, weekly, monthly, yearly, atau never)
priority: prioritas pencatatan oleh search engine google
Berikut ini adalah contoh sitemap:
Setelah anda selesai membuat file sitemap anda, beri nama file tersebut, misalnya sitemap.xml, sebaiknya berekstensi .xml, kemudian upload ke direktori public_html di web hosting anda.
Langkah selanjutnya adalah kembali ke halaman webmaster tools di google tadi, setelah melakukan klik pada “Add a Sitemap”, maka anda diminta menentukan type sitemapnya. Silakan gunakan “Add General Web Sitemap”.
Kemudian isikan alamat URL lengkap dari sitemap anda, misalnya: http://www.namadomainku.com/sitemap.xml. Kemudian klik tombol “Add Web Sitemap”.
Apabila proses sukses maka akan ditampilkan halaman seperti berikut:
Silakan tunggu beberapa menit, kemudian refresh, maka status OK akan muncul pada sitemap yang anda buat. Sekian.
Selamat Mencoba!
Posted by Choery at 10.19
Mendaftar di search engine
Salah satu nilai lebih dari suatu website adalah terdaftar pada search engine populer sehingga mudah ditemukan dan tentu saja akan mendatangkan traffic yang lebih besar. Cara untuk terdaftar pada sebuah search engine sebenarnya cukup mudah meskipun Anda tidak dapat menyulap situs Anda untuk masuk ke halaman pertama index pencarian.
Hal - hal yang Harus dipenuhi
Untuk dapat masuk dalam daftar pencarian search engine, website Anda harus memenuhi beberapa persyaratan berikut :
Website Anda harus mengandung unsur text
Search engine membaca file non-binary pada website Anda. Text - text yang terdapat di dalamnya akan disimpan dalam database search engine tersebut sehingga akan muncul pada pencarian dengan kata kunci yang relevan dengan isinya. Sangat tidak disarankan membuat suatu website dalam full flash karena teknologi search engine saat ini tidak dapat membaca file flash
Lengkapi header di setiap halaman
Header yang terdiri dari title, meta description, dan meta keyword harus diisi dengan kata - kata yang relevan dengan isi website. Hal ini semakin memudahkan search engine untuk menyimpan isi halaman website Anda dalam databasenya.
Buat semua halaman dengan lengkap
Sebelum Anda mulai mendaftarkan website Anda pada search engine, silahkan buat seluruh halaman dengan lengkap. Jangan sampai ada deadlink. Biasanya search engine tidak banyak mereferensikan hasil pencariannya pada website yang masih terdapat banyak deadlink.
Sebaiknya membuat sitemap
Untuk mempermudah search engine menemukan halaman - halaman pada website Anda, buatlah sitemap yang berisi link ke seluruh halaman dalam website tersebut.
Tambahkan tag alt pada link image
Tag alt pada image yang berkait (memiliki link) akan memudahkan search engine untuk mengcrawl halaman yang dituju oleh link tersebut.
Mendaftar di Google
Google memiliki banyak fasilitas untuk mendaftarkan website dan memasukkannya ke dalam index pencariannya. Untuk mendaftarkan suatu website di Google dapat memilih salah satu cara yang terdapat di halaman : http://www.google.com/intl/en/submit_content.html
Biasanya untuk website baru, Anda disarankan untuk mendaftarkannya melalui http://www.google.com/addurl/?continue=/addurl
Mendaftar di Yahoo
Untuk mendaftarkan situs Anda di Yahoo, dapat dilakukan melalui : http://search.yahoo.com/info/submit.html
INGAT! Tidak ada jaminan
Perlu diingat bahwa tidak ada jaminan website Anda akan masuk ke index pencarian Google, Yahoo, maupun search engine lain. Masing - masing search engine memiliki mekanisme seleksi, crawl, dan indexing yang berbeda - beda.
Cara termudah untuk dapat masuk pada index pencarian adalah melalui link. Tambahkan link ke website Anda dari website lain yang halaman - halamannya telah masuk ke index pencarian.
Posted by Choery at 10.13
Mengatur website Anda
Administrasi/Pengaturan terhadap website anda sangat penting dilakukan. Bagi anda yang baru saja akan mengatur sebuah website, maka kami pilihkan beberapa F.A.Q yang berasal dari Journal Rumahweb:
Kenapa web saya menampilkan ‘Under Construction’ ?
Kami akan memberikan sebuah file home.html setelah account hosting anda di-create. Pemberian file ini dimaksudkan untuk mencegah website anda menampilkan listing directory yang terdapat didalamnya.
Anda dapat mengubah tulisan ‘Under Construction’ tersebut dengan cara meng-edit file index.html yang terdapat pada folder /public_html/ di account hosting anda. Silahkan anda menggunakan tag html untuk meng-edit file tersebut.
Referensi website untuk memperdalam / mempelajari HTML:
W3C School - HTML Tutorial -
HTML Goodies
HTML Code Tutorial
Dapatkah saya menghapus file home.html tersebut?
Tentu. Anda dapat menghapus file tersebut dari account anda.
Bagaimana cara saya mengakses CPanel pada website saya?
Ada tiga cara yang dapat digunakan:
1. http://cpanel.namadomainanda/
2. http://namadomainanda/cpanel/
3. http://namadomainanda:2082/
Catatan: jika nama domain anda adalah abcde.com, maka akses CPanel anda dapat dilakukan dengan cara:
1. http://cpanel.abcde.com/ atau
2. http://abcde.com/cpanel/ atau
3. http://abcde.com:2082/
Saya telah membuat rancangan website saya pada PC dirumah. Bagaimana cara saya memindahkannya agar dapat ditampilkan pada website saya?
Proses yang anda maksud dinamakan Upload. Anda dapat melakukan upload dengan menggunakan fasilitas ‘File Manager’ yang sudah tersedia di CPanel, atau dengan menggunakan software FTP client dari PC anda.
Secara rinci mengenai proses upload ini dapat anda temukan pada artikel:
1. Cara Melakukan upload dengan menggunakan File Manager ,
2. Cara Melakukan upload dengan FTP
Saya ingin membuat e-mail dengan menggunakan nama domain yang saya miliki. Bisakah?
Tentu bisa. Anda dapat memiliki e-mail account sendiri, apapun paket yang anda pilih dari Rumahweb.
Lebih detail mengenai setup e-mail, dapat anda temukan pada artikel Membuat e-mail account pada Website anda
Posted by Choery at 10.12
Anda Ingin Mendesain Website Bisnis Online Dengan Baik? Perhatikan Tips Berikut!
apa yang saya gunakan untuk mendisain website dan mengolah gambarnya.
Sebelum saya melanjutkan, apakah anda mempunyai pertanyaan-pertanyaan seperti ini?
Inginkah anda membuat website penjualan yang menarik? Istilah kerennya adalah killer minisite?
Tahukah anda cara membuat banner dengan warna dan disain yang keren?
Inginkah anda membuat header website yang sekaligus cantik dan menjual?
Saya akan bagikan TIPS sehingga anda bisa disain sendiri Website Dan Olah Gambar, dengan kedua tangan anda sendiri, mau?
Saya akan bagikan software apa yang saya gunakan, dan saya sudah pilihkan yang menurut saya " Terbaik " yang ada dipasaran, sehingga anda tidak perlu menjadi bingung dengan software apa yang seharusnya anda pergunakan untuk membuat website dan disain gambar yang keren. Siap?
Sebelumnya, kita bicara persiapan dulu yah.
Disain website yang baik, itu MUDAH! Tanamkan ini dikepala anda terlebih dahulu kawan. Karena jika anda sudah ketakutan terlebih dahulu, maka anda sungguh-sungguh akan menemukan bahwa disain website itu susah. Anda mau mudah atau susah? Saya harapkan anda katakan dengan keras: " MUDAH!"
Kenapa mudah? saya akan berikan ALASANNYA sebentar lagi. Tapi Ingat satu saja: " Disain website itu MUDAH! "
Yang susah adalah pikiran kita sendiri, contoh: Jika anda belum bisa mengendarai sepeda, maka naik sepeda adalah kelihatannya susah bukan? Nah setelah anda berlatih, apakah naik sepeda susah? Tidak lagi, menjadi MUDAH!
Inilah kenapa!
1. Disain website penjualan, atau website bisnis di Internet, itu tidak mengharuskan anda berbakat atau mengerti banyak tentang disain.
Anda bahkan bisa menggunakan template yang sudah ada banyak di Internet. Hanya merubah sedikit tulisannya saja, merubah sedikit warna backgroundnya, maka Anda sudah mendapatkan header atau banner yang berbeda dengan yang lain dan INDAH. Jika anda tidak tahu caranya, tenang saja, ikuti saja dulu apa yang saya katakan.
2. Tools ( alat/software) untuk mendisain website saat ini, sudah begitu canggih, sehingga bahkan siapa saja, dengan sedikit pengetahuan cara menggunakan Tools itu, bisa membuat disain website yang bagus.
3. Disain website penjualan itu tidak perlu dipenuhi banyak disain yang canggih-canggih, bahkan cenderung sangat sederhana.
Tahukah anda bahwa yang terpenting pada sebuah website penjualan adalah bukan pada gambarnya? Bukan pada disainnya, melainkan pada: Tulisannya!
Percayakah anda bahwa yang menjual pada website anda bukanlah gambar atau disainnya, melainkan: " Teks atau Kalimat penjualannya?!"
Nah, bukankah hal ini lebih membuat anda plong dan berdaya guna, bahwa anda tidak harus menjadi seorang disainer hebat hanya untuk membangun sebuah bisnis online yang sukses?
Bukankah sangat membebaskan anda, mengetahui bahwa tanpa kemampuan disain sekalipun anda tetap bisa membangun bisnis online yang BESAR?
Bukankah luarbiasa bila anda, tanpa pengetahuan atau keahlian disain yang baik sekalipun anda tetap bisa menjadi seorang Anne Ahira, atau Ewen Chia, atau hehe, Kusuma Putra? siapa nih? ntar juga anda tahu itu siapa.
Itu karena:
4. Anda bahkan tidak harus membuat sendiri disain anda di Bisnis Online, anda bisa serahkan ke ahlinya ( Outsourcing ).
Jika mau jujur, ada banyak sekali pebisnis online yang tidak mendisain sendiri website penjualannya, atau blognya, mereka menggunakan jasa dari ahlinya, tanpa mereka berusaha menjadi ahli disain, atau bahkan programming sekalipun.
Anda bisa melihat ada ribuan ahli disain, ahli programming yang bisa anda gunakan jasanya di http://scriptlance.com
Tugas anda hanya, tanyakan kepada mereka, buat penawaran, apa yang anda ingin buat, dan biarkan mereka berlomba satu sama lain memberikan harga terbaik kepada anda, dan dengan santainya, anda bisa memilih salah satu yang paling sesuai, untuk mendisain website/blog anda.
Jadi, jika anda sama sekali tidak tahu, atau tidak mau tahu mengenai mendisain website, maka: " Serahkan saja pada ahlinya ".
Atau mungkin anda bisa disain, tapi anda tidak punya waktu untuk melakukannya, karena anda fokus dengan kegiatan meriset produk dan membuat produk anda, maka anda bisa mencari orang yang bisa membantu anda pada bagian disain saja.
Tahukah anda bahwa pebisnis online yang sukses, biasanya tidak bekerja sendirian? mereka biasanya mempunyai " The Man Behind The Gun " Yang turut membantu bisnisnya. Seorang staff, atau bahkan disainer freelance yang mereka bisa pergunakan jasanya, kapan saja mereka ingin membuat disain.
Lalu bagaimana jika anda tidak punya banyak uang untuk membayar staff atau outsourcing, namun anda punya banyak waktu dan kemauan untuk mencoba mendisain website anda sendiri?
Apakah ada pebisnis online yang mencoba mengerjakan segalanya sendirian? dan dengan sedikit waktu akhirnya bisa melakukan banyak keahlian dasar di bisnis online sendirian? Ya, saya tahu beberapa dari mereka. Mereka bisa melakukan hampir semua kegiatan bisnis onlinenya sendiri, termasuk disain web dan gambar. HEBAT? Biasa saja kok.
Anda hanya perlu belajar dan menukar waktu anda dengan keahlian dasar tersebut, dan orang ini suka belajar dan rela walaupun harus sedikit agak lama, menguasai semuanya. Toh mereka juga akan terus menerus berada di bisnis online, kenapa tidak sekaligus belajar semua hal dasar tersebut, sehingga mereka tahu caranya, sehingga suatu kali mereka bisa lakukan sendiri hal tersebut tanpa harus mendelegasikannya ke orang lain.
Masuk akal huh?
Nah dengan apa saya mendisain website saya, iklan baris saya, blog saya, minisite saya, banner saya, header saya?
1. Macromedia Dreamweaver
2. Macromedia Fireworks
Anda bisa melihat contohnya di kerjakeras.com/belajar
Berikut adalah beberapa banner dan header yang saya buat dengan Macromedia Fireworks.
Beberapa orang bertanya kepada saya, wah pak Kus, headernya bagus ya, dengan apa disainya? yah dengan Macromedia Fireworks.
Thanks to teman baik saya Made Agustina yang pertama kali mengajarkan saya menggunakan Macromedia Fireworks. untuk disain gambar dan Macromedia Dreamweaver untuk disain website.
**Versi sebelumnya dari kedua sotware tersebut dapat dipergunakan dengan hampir tidak banyak perbedaan pada kualitas hasil disain.**
Yah anda bisa mendisain website dengan menggunakan frontpage dengan hasil yang sama bagus untuk disain web, atau menggunakan Photoshop untuk disain gambar/foto.
Namun, seturut pengalaman saya ini adalah kelebihan menggunakan Macromedia Dreamweaver :
Disain tampak sangat profesional dan halus. (Tergantung kemampuan dan jam terbang juga)
Paling banyak digunakan oleh webmaster didunia. (kursus online/video tutorial pun banyak menggunakan dreamweaver)
Bisa mendisain website hanya dengan sebuah tabel saja, dan full css.
Jika anda mahir menggunakannya, maka mendisain website dengan Dreamweaver benar-benar canggih dan mantap!
Kelebihan Macromedia Fireworks.:
Handy, Ringan, Dan Jauh lebih sederhana dibandingkan Photoshop yang terkenal berat dan powerful.
Untuk mendisain logo, banner, button, tulisan untuk web, dapat dikerjakan dengan cepat dan simple namun masih dapat menghasilkan kualitas yang tidak kalah indahnya dengan Photoshop.
Mempunyai fasilitas styles, untuk efek langsung jadi dengan sekali klik, dan berbagai efek yang lain.
Penggunaan layer pada Fireworks sangat sederhana, hanya klik layer dan lakukan perubahan seketika. Jauh lebih sederhana dibandingkan photoshop.
Namun demikian saya pribadi saat ini juga sedang mendalami photoshop karena saya tahu untuk disain yang lebih rumit terutama disain cover ebook dan actionnya, maka Photoshop sangat hebat.
** Saya tidak sarankan anda mencoba Fireworks dan Photoshop, atau Frontpage dan Dreamweaver sekaligus, karena anda perlu bagus disalah satu saja, jika anda mencoba menguasai semuanya sekaligus maka malah anda akan lama dan bingung.**
Kuasai saja Dreamweaver dan Fireworks, fokus, maka anda akan menghasilkan kualitas website yang sangat memadai.
Nah, jika anda tertarik menggunakan kedua alat diatas, sayangnya tidak bisa didownload dengan gratis, namun trial (coba) selama 30hari, dan selebihnya anda harus membelinya.
Saran saya, anda bisa mencarinya ditempat anda membeli laptop atau komputer anda, tanyakan, biasanya mereka mempunyai kedua software diatas.
Berita Baik, saya dan pak Made Agustina, sahabat saya, kami telah membuat CD Tutorial Bagaimana Buat Website dengan Dreamweaver dan Fireworks.
Oyah jika anda ingin menggunakan software untuk membuat website yang gratis, tinggal download dan pakai, maka ini cukup bagus dan banyak direkomendasikan juga oleh pebisnis online:
NVU Anda bisa membaca mengenai features dan segalanya tentang NVU melalui websitenya disamping itu.
Jika anda ingin belajar disain gambar dengan software gratis, namun mempunyai feature lengkap juga, maka Anda bisa gunakan: GIMP
Posted by Choery at 10.03





